

- #CLIPPING MASK AFFINITY DESIGNER HOW TO#
- #CLIPPING MASK AFFINITY DESIGNER SOFTWARE#
- #CLIPPING MASK AFFINITY DESIGNER TRIAL#
- #CLIPPING MASK AFFINITY DESIGNER PROFESSIONAL#
Grey masks blend different layers together in a smooth manner. The darker the pixel, the less the layer will show through.

The lighter the pixel, the more the layer will show through. It is made of pixels set to various shades of grey. Grey MaskĪ grey mask is a type of layer mask to create a soft transition between two colors.

Now that you know the basics of layer masks, let’s review Grey Masks in more detail.
#CLIPPING MASK AFFINITY DESIGNER HOW TO#
– We cover live filter layers & how to use them in this tutorial (we’ll be covering them here as well). Adjust the Hardness, Flow, Opacity and Width from the context toolbar.įurthermore, live filter layers as they are equipped with a pre-built mask.The new mask will cover the entire layer, regardless of any existing selections. Tap the “+” button and choose Empty Mask Layer from the pop-up menu.From the Mask menu, tap the “+” button to reveal a pop-up menu.There are two ways to create a mask layer from Layers Studio as follows, Why not add your design quickly and easily to a smart object mockup ? Explore and learn so much more about the extensive editing capabilities that DesignScape has to offer.Vector Mask How to Create a Mask and How It WorksĪpplying layer masking in Affinity Photo for iPad is easy.
#CLIPPING MASK AFFINITY DESIGNER PROFESSIONAL#
Designs can be created using different shapes to achieve personalized and professional results. There you go! Well done on learning how to use clipping masks in DesignScape. Here is what our final design looks like. When you are completely done with your design, the final step is to export the file in DesignScape. Now you can click on the Center Horizontally and Center Vertically tools. Select all of the layers by clicking the bottom layer then holding Shift + clicking the top most layer. Rasterizing the layers will allow us to manipulate them further like aligning more accurately with the background. We then selected both text layers, clicked on Layer > Rasterize. To complete our design, we also created an offset stroke for the text. We adjusted our text and changed the color with the color picker on the top toolbar.

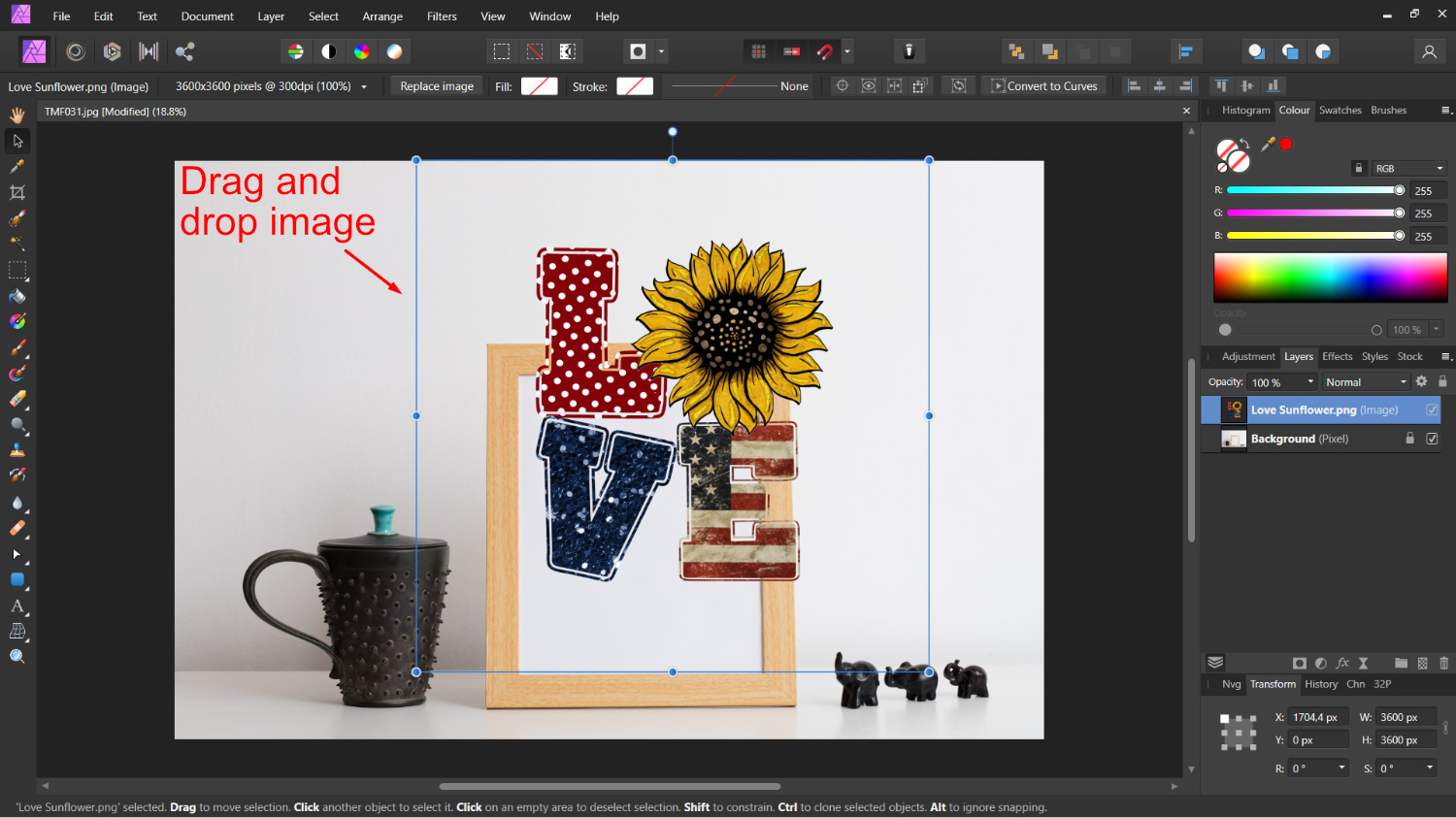
We have a great tutorial on how to change leading to get you started. Click the drop down menu to select your font and size, then start typing.Įdit your text as needed by changing the size, position and color. Before typing your text, go to the Font option top left toolbar. To add text, click + drag out a text box. Now, click on the Text Tool (T) on the left side panel. We have already uploaded our font to DesignScape. You can add further design elements such as text, which is what we are going to do. Keep adjusting both layers until you are happy with them. Click on the layer to select it then adjust by repositioning and/or resizing as needed. The background can be adjusted in the same way. Then click + drag until you have rotated the design as you want. To rotate, hover your mouse over a corner handle until it changes to a curved double sided arrow. Next, click + drag to reposition or click + drag a corner in or out to change the size as needed. We need to click on the Move Tool and make sure that the Transform controls box is ticked. To change the position or size of the shape, in this case the polygon, click the layer to select it. This non-destructive way of clipping a shape to the background means both can still be edited. The background will be masked to the shape of the polygon. To create a clipping mask, all you need to do is right click on the Background layer in the Layers panel, then select Clipping Mask. This will place the polygon behind the background. Now, before we move onto the next step, we need to move the Polygon layer beneath the Background layer. We changed it to a grey to be a little less harsh on the eyes. You can change this color at the top toolbar but it’s not necessary. Click and hold your mouse over the shape tool to open the menu options and select the Polygon or any other shape you want.Ĭlick + drag out the shape. The design we chose is number six in the row but any design will work great. In DesignScape, we opened the file we wanted to use. You can either begin by starting a new project or opening the file that you want to use. We will make use of this gold digital paper and a fun chunky font called Garbanzo.
#CLIPPING MASK AFFINITY DESIGNER TRIAL#
If you are not a Gold Plus Member yet, why not give our free 30 Day Trial of the Gold Plus Membership a try today! Let us jump right in and get started. It is an excellent editing alternative to Photoshop and Illustrator.
#CLIPPING MASK AFFINITY DESIGNER SOFTWARE#
DesignScape is a browser based software available to Gold Plus Members. Clipping masks are a non-destructive way of revealing parts of a layer in a design. Today, we have a great tutorial showing you how to use clipping masks in DesignScape.


 0 kommentar(er)
0 kommentar(er)
